
Funktionen neu denken
Studie zum User Interface Design
Nach einem behutsamen Redesign der Benutzeroberfläche des LMS „ModernTrain“ habe ich die Positionierung der Button im Hinblick auf ihre Bedeutung und Funktion untersucht. Die Button sollen entsprechend ihrer Funktion neu geordnet und kontextbezogen in der Bedeutung (Größe) angepasst werden. Die so entstandenen Funktionseinheiten erhöhen den Bedienkomfort für den Benutzer des LMS. Sehen sie hier meine drei finalen Entwicklungsstufen der Studie.
Auftraggeber:
Fischer, Knoblauch & Co. Berlin (ehemals ModernLearning GmbH)

Thematisch sortierte Button bilden Funktionseinheiten
Thematisch sortierte Button bilden Funktionseinheiten
Die Anzeige der abgelaufenen Zeit und der Stop-Button bilden eine funktionale Einheit.
Die Anzeige der Seiten ist von Vor- und Zurück-Button eingefasst.
Adé starres Raster
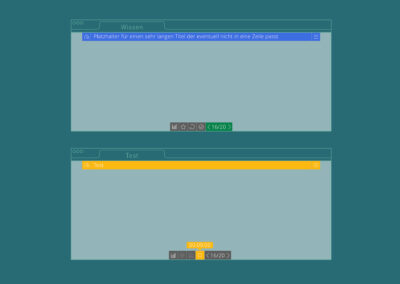
Entwicklungsstufe 1 – Button werden zu Funktionseinheiten
Eine Abkehr vom Prinzip der bildschirmbreiten Button ermöglicht es, die Button zu komprimierten. Werden die Button nach Funktionen geordnet, lassen sich Funktionseinheiten bilden. Die Seitennavigation befindet sich in der Desktopansicht rechts und besteht aus Seitenindikator umrahmt von Vor- und Zurückbutton. Die Button für Lernstand, Analyse und Auswertung bilden eine Funktionseinheit am linken Rand. In der Testmodusansicht erscheint jetzt unmittelbar neben der Zeitanzeige der Stop-Button. Durch das Neuordnen der Button lassen sich Bedienfehler vermeiden und die Mauswege werden kürzer.
Weniger ist mehr
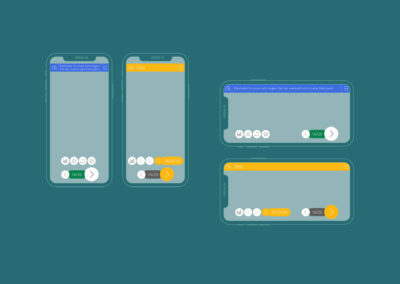
Entwicklungsstufe 2 – Funktionseinheiten minimieren
Das kompakte Design entstand auf Basis der ersten Entwicklungsstufe. Durch konsequentes Weglassen nicht benötigter Elemente, in diesem Fall sind es die funktionslosen Flächen zwischen den Button, konnte ich die Navigation funktioneller und dennoch platzsparender gestalten.
Alles wird intuitiver und fluider
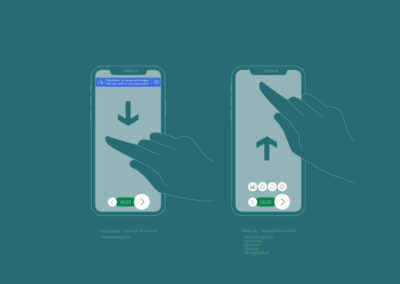
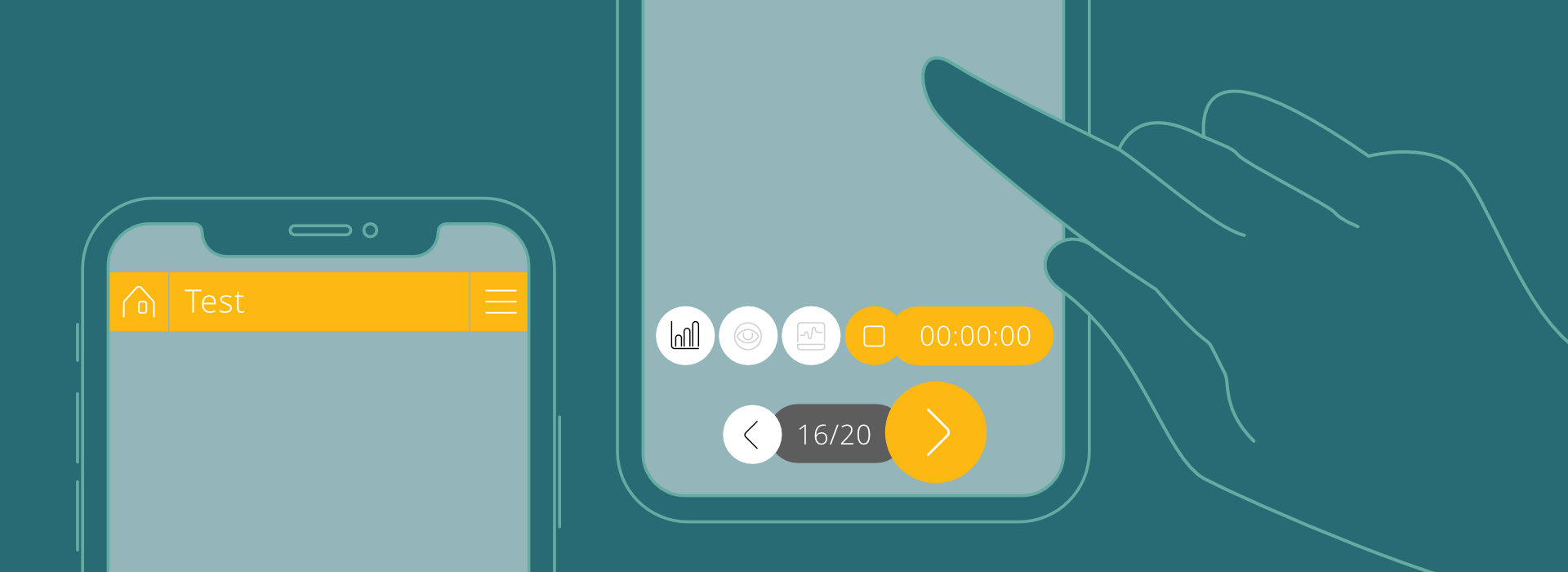
Entwicklungsstufe 3 – Freischwebende Funktionseinheiten
In einer dritten Stufe löse ich mich von der quadratischen Form der Button. Die Kreisform lässt bei gleichem Bedienkomfort die Buttonsets leichter und luftiger erscheinen. In der Seitennavigation überlagern sich die Button mit dem Seitenindikator und verschmelzen so zu einer Einheit. Der Vor-Button wird durch die Größe zum primären Bedienelement. In der Testansicht vermittelt die Überschneidung des Stop-Button mit der Zeitanzeige dem Benutzer unmißverständlich dessen Funktionszugehörigkeit. Mit Fingergesten können an mobilen Geräten bequem Elemente (Header, Auswertungsbutton) aus- und eingeblendet werden.