
Funktionsstudie für eine Smart-Home-App
Mehr Komfort mit Smart Home
Smart-Home-Lösungen für Licht, Türen, Fenster oder Heizung machen das Leben komfortabler. Anbieter wie Google, Apple oder Amazon bieten App-Lösungen, um die Geräte unterschiedlicher Hersteller zusammenzuführen. Somit lassen sich individuelle Szenarien und zeitliche Abläufe erstellen, die Thermostate, Leuchtmittel usw. verschiedener Hersteller ganz nach Ihren Bedürfnissen steuern. Die Geräte lassen sich bequem vom Smartphone oder per Sprachassistent bedienen.
Leider verfügen die Apps nicht immer über eine benutzerfreundliche Oberfläche. Dies soll exemplarisch an der Home-App von Apple untersucht werden.
Die überarbeitete Apple Home-App sollte sich sehr stark an den gestalterischen Vorgaben vom iOS orientieren. Es war deshalb kein radikales Redesign angestrebt. Der Fokus lag eher auf der Optimierung der Funktionen für eine intuitive Bedienung.
Auftraggeber: Eigenauftrag
Die Neuorganisation der Navigation schafft einen höheren Bedienkomfort
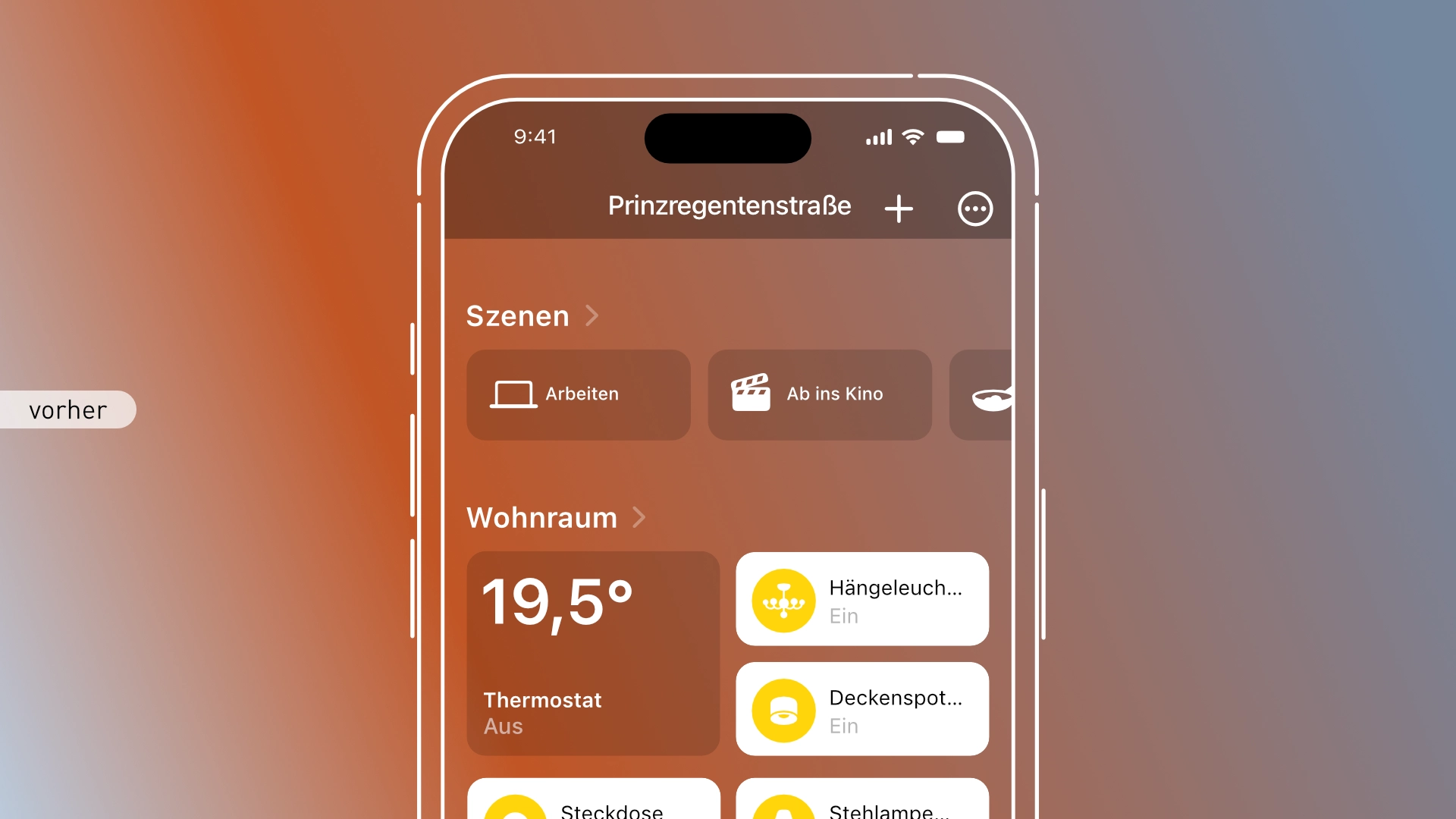
vorher:
Die Länge der Standortbezeichnung wurde durch die rechts angeordneten Button eingeschränkt. Der Menü-Button rechts oben enthält die Auswahl der Standorte und weitere Einstellungen. Der Button „Neues Gerät hinzufügen“ kollidiert mit längeren Standortbezeichnungen.
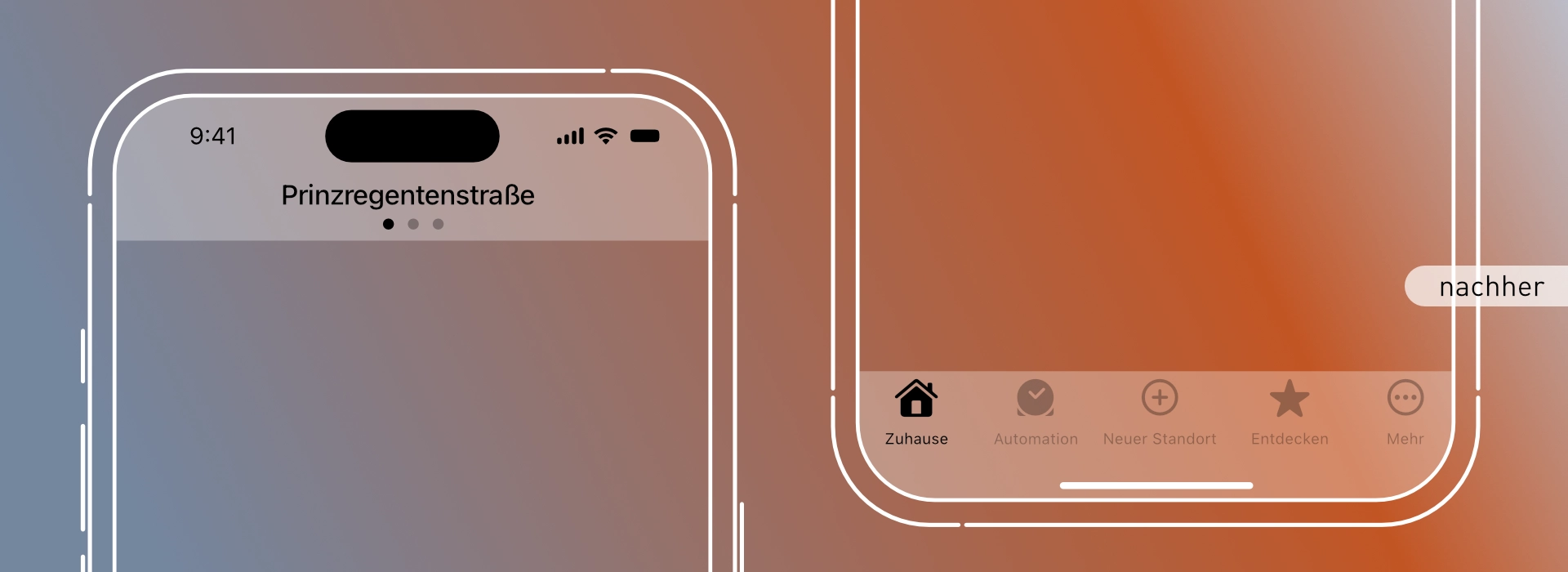
nachher:
Sämtliche Button befinden sich jetzt zentral in der Footernavigation. Dies schafft mehr Platz für längere Standortbezeichnungen im Header. Ein Wechsel zwischen verschiedenen Standorten erfolgt durch Wischen.
Ein stark vereinfachtes Iconset sorgt für eine klare Unterscheidung
vorher:
Trotz der Vielzahl an unterschiedlichen Icons ließen sich bei weitem nicht alle Komponentenarten abbilden. Die Komponenentenkategorien waren kaum erkennbar. Hier war es sinnvoll, lediglich die Komponentenkategorien (Leuchtmittel, Steckdosen, Sicherheit, Klimatechnik) mit einem Icon darzustellen. Wichtig war, daß passende Synonyme für die Kategorien gefunden werden, die auch international verständlich sind.
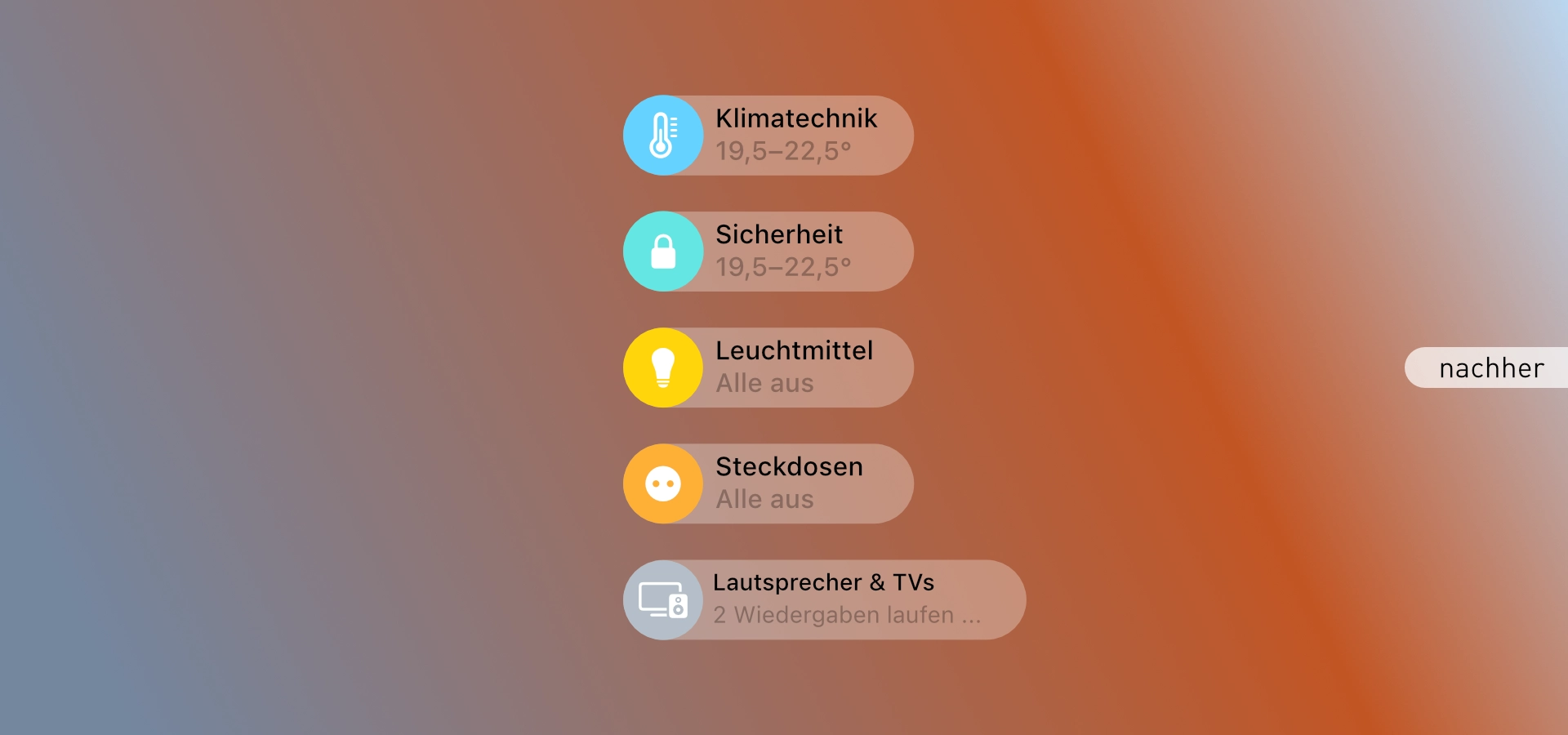
nachher:
Die Icons finden sich jetzt sowohl in den Filtern als auch in den Komponenten wieder. Eine eindeutige Zuordnung der Gerätekomponenten erfolgt durch eine individuelle Beschreibung.
Eindeutige Formsprache für Filter, Szenen und Gerätekomponenten
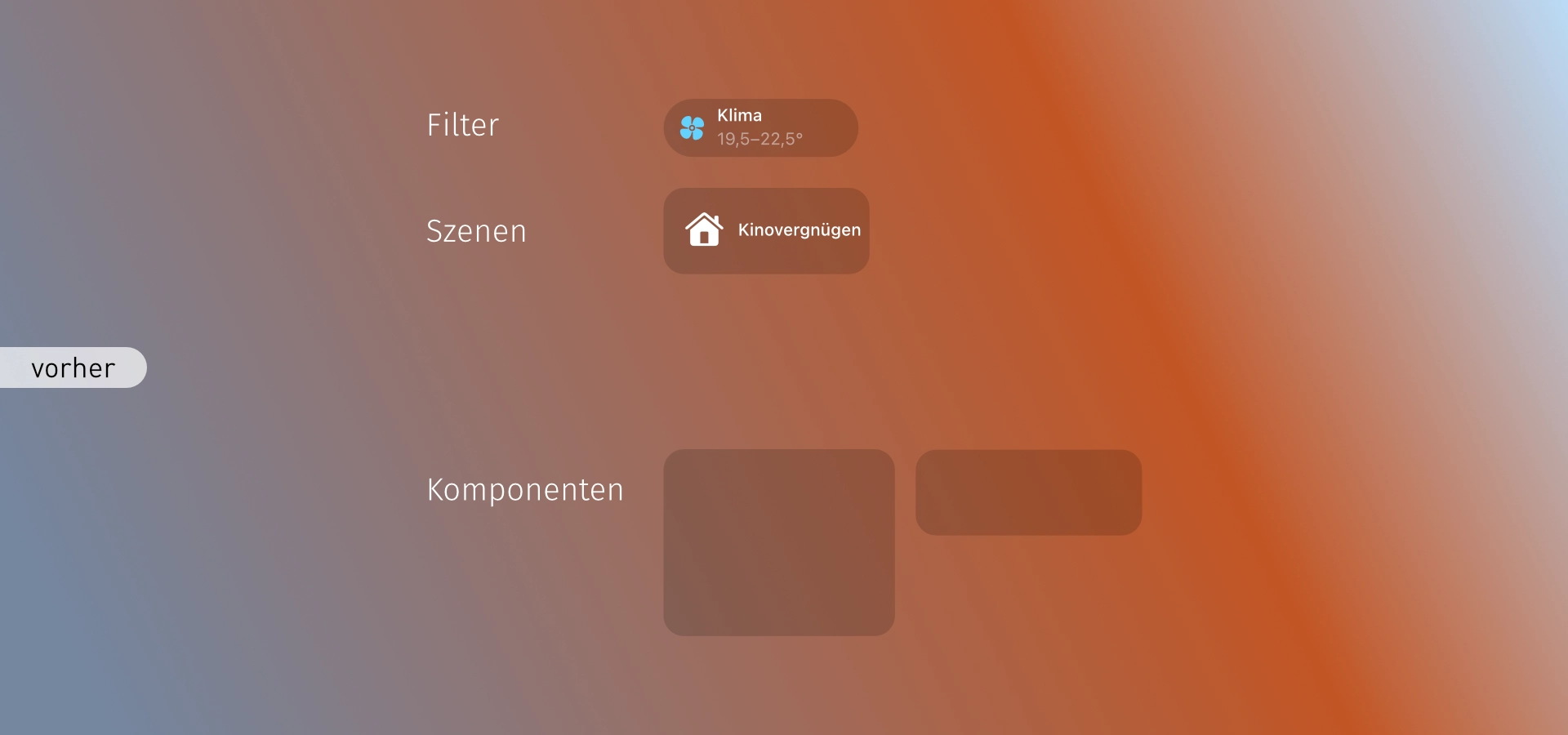
vorher:
Die Szenen unterschieden sich nur unwesentlich von den Gerätekomponenten. Die Gerätekomponenten wurden in zwei unterschiedlichen Darstellungen zweispaltig angeordnet.
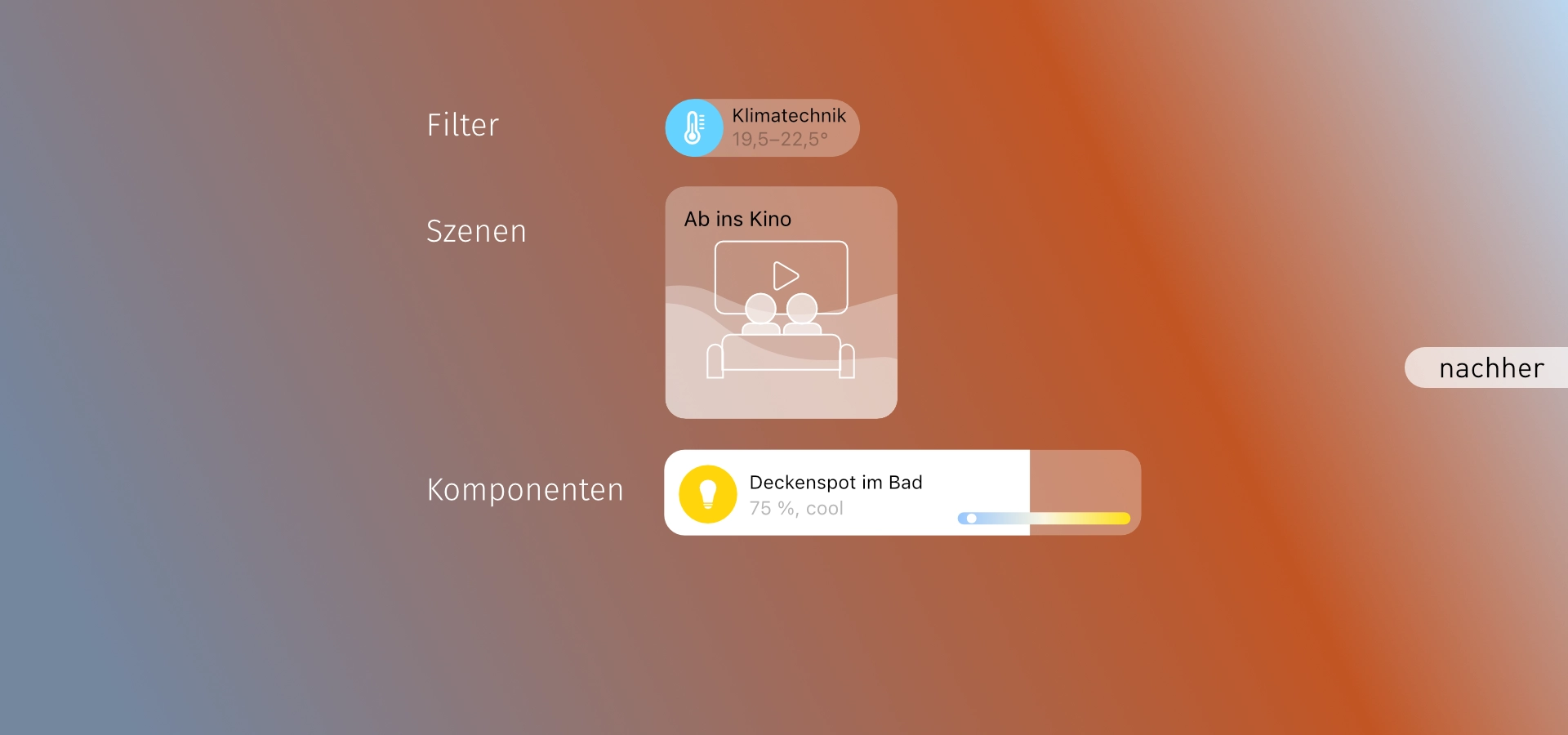
nachher:
Für die einfache Erkennbarkeit der App-Funktionen sorgen klar unterscheidbare Formen. Die verschiedenen Formen der Gerätekomponenten wurden zu einer zusammengefasst. Somit gibt es nur noch drei Formen für die Darstellung der Funktionen „Filter“, „Szenen“ und „Komponenten“.
Markante Formen ermöglichen ab jetzt eine klare Unterscheidung der Funktionen.
Darstellung der Filter
vorher:
Die Icons der Filter waren nicht einheitlich mit den Icons der Gerätekomponenten. Irritierenderweise waren die Steckdosen gemeinsam mit den Leuchtmitteln im Filter „Lichtquellen“ zu finden.
nachher:
Die Filter werden passend zu den Gerätekomponenten mit denselben Icons dargestellt. Leuchtmittel und Steckdosen können jetzt unabhängig voneinander gefiltert werden. Neu ist deshalb der zusätzliche Filter für Steckdosen.
Die Szenen rücken in den Fokus des Nutzers
vorher:
Die Szenen wurden auf dem Homescreen als Slider dargestellt. Eine individuelle Anordnung war nicht möglich. Die Szenenelemente unterschieden sich kaum von den Gerätekomponenten.
nachher:
Szenen können jetzt individuell zum Screen hinzugefügt und nach Belieben angeordnet werden. Die großflächigen Button lassen sich bequem bedienen. Eine kontextbezogene Illustration macht sie neben einer selbsterklärenden Beschreibung unterscheidbarer.
Gerätekomponenten mit zusätzlicher Anzeige von kontextbezogenen Informationen
vorher:
Die Komponenten wurden zweispaltig in unterschiedlichen Größen dargestellt.
nachher:
Die Komponenten haben jetzt einheitliche Größen und nutzen die volle Breite der App. Dadurch können Zusatzinformationen wie eindeutige individuelle Komponentenbenennung, Informationen zum aktuellen Status angezeigt werden. Jede Komponente wird mit einem Icon der entsprechenden Kategorie dargestellt. Dies schafft einen informativen Mehrwert und sorgt für einen erhöhten Bedienkomfort.

Fazit
Die Benutzeroberfläche konnte durch die Ergebnisse und Erkenntnisse aus der UI-Studie übersichtlicher gestaltet werden. Die Bedienung und Steuerung der smarten Geräte und Räume geht nun wesentlich bequemer von der Hand. Die Szenen lassen sich nach eigenen Bedürfnisse individuell anordnen. Die einzelnen Komponenten sind neu angeordnet und bieten jetzt mehr Informationen zum Gerätestatus.
Mit dem neuen Design und den verbesserten Funktionen bietet sich nun für die Nutzer ein intuitives Smart-Home-Erlebnis.